Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com. Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of. README.md (or a different file extension if you choose to use a non-Markdown file format). It is traditionally uppercase so that it is more prominent, but it's not a. A remark-based Markdown engine for parsing and rendering ReadMe docs. (As a matter of fact, we've used it to render every doc in this project so you're looking at it right now!) npm install -save @readme/markdown 🧙 Backwards Compatible. Our old engine was based on a format we call 'magic blocks'.
You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Emphasis
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting
Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository
Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Strikethrough
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
GitHub supports emoji!
To see a list of every image we support, check out the Emoji Cheat Sheet.



Last updated Jan 15, 2014
The file name readme contains a simple instruction and for good reason. The readme file is typically the first file a developer will look at before beginning a project. It’s also important that developers know how to write a good readme file that conveys all the relevant information in a concise manner.
What are readme files and why do I need them?
A readme file – often created as readme.txt or readme.md – usually contains important information about the respective system, project or software. To ensure users can find the file straight away, it should ideally be placed in the top directory level.
README is often written in capital letters. Systems that differentiate between upper and lower case will then list the file before all other files that begin with lower-case letters.
The file also fulfills different purposes for different users:
- For end users, a readme file answers questions about installing, updating or using the software.
- For your own development work, a readme file provides two advantages. On the one hand, a readme file written prior to the start of development provides a guideline for implementing the project. On the other hand, it lets you resume work quickly if a project was previously set aside for a prolonged period of time.
- For other developers, a readme file clarifies the codex and provides key information for further development or use of a system, software or an open-source project.
What should a readme file contain?
Depending on the purpose of a readme file, the following content in particular may be relevant:
- A general description of the system or project
- The project status is important if the project is still in development. Use the file to mention planned changes and the development direction or indicate the completion date of the project.
- The requirements on the development environment for integration
- A guide to installation and use
- A list of technology used and any links to further information related to this technology
- Open-source projects that the developers independently modify or expand should be contained in a section on “desired collaboration” in the readme.md file. How should problems be handled? How should developers advance the changes?
- Known bugs and any bug fixes
- FAQ section with all previously asked questions
- Copyright and licensing information
It’s important to write the readme file so that it is always aimed at the end user. This will resolve most of the questions that potentially arise.
Possible file formats for readme files
You can write and save a readme file in any text file format you wish. Formats may include readme.txt, readme.doc, and readme.1st. Depending on the platform the software should run on, the format of the readme file should be adjusted to the respective system and the associated text program. This ensures that the word processor is able to read the file.
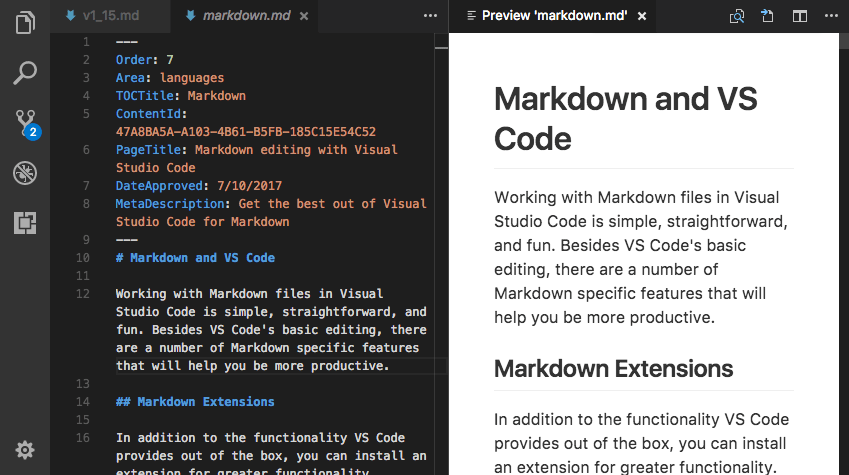
Today, developers mostly use the readme.md format. But what is an .md file? The file ending indicates a readme file in markdown format. Markdown converts text into HTML using simple formatting characters. A well-formatted and structured readme file gives users a comprehensive overview of the project.
Readme.md: an example in markdown format
We show you piece by piece how a readme.md is structured and what formatting options exist with the markdown format. To enable global collaboration and prevent language barriers, you should always write the readme file in English.
Readme example in markdown format:
The top of a readme file should contain a suitable project name and a short explanation about what the project is about. In markdown format, a hash sign “#” indicates the start of a headline. The number of hash signs determines the type of headline:
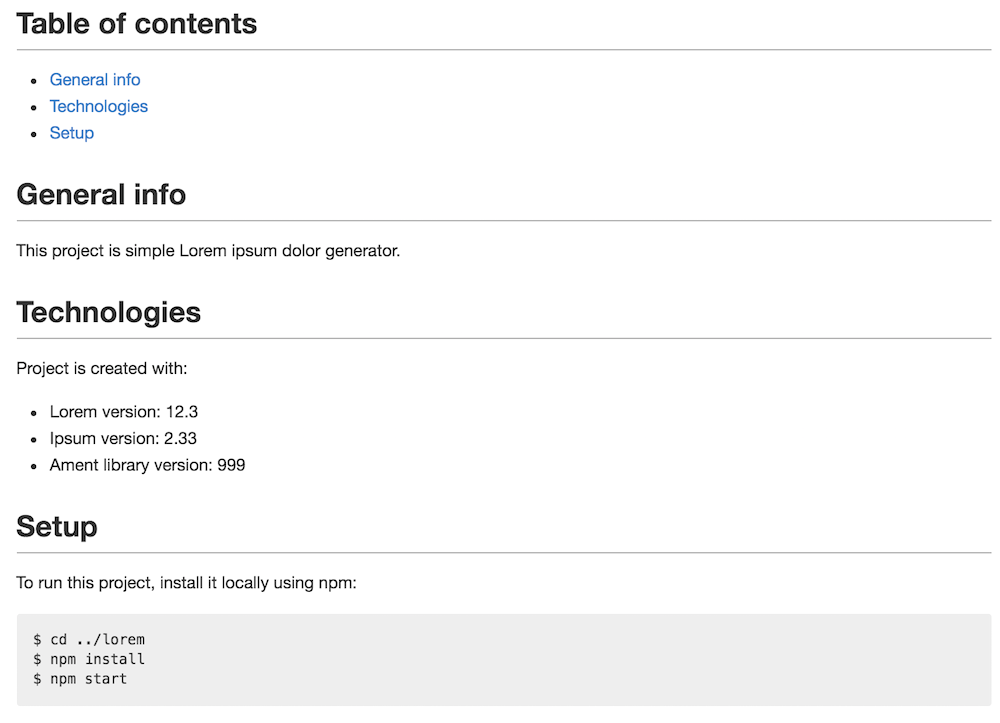
For extensive documentation, a clear table of contents provides a useful overview:
The table of contents can be structured with an ordered list in the readme.md. Simply insert the corresponding number at the start of the row and the list is created.

GitHub automatically adds IDs for the headlines in the readme file. The IDs are derived from the name of the headline and a hyphen “-” replaces the spaces. They are ideal for use as anchor navigation in the table of contents. If the readme.md is intended for a different platform that does not automatically assign IDs to headlines, anchor navigation can be created with HTML:
The table of contents are followed by the individual blocks of content on the respective points:
General information about the project is important to provide an impression of what it contains, in addition to a short explanation. A markdown also allows you to insert graphics, screenshots or other images into the documentation. Simply write a descriptive word in square brackets followed by the URL for the image in round brackets (without spaces in between). Enter an exclamation mark in front, so that markdown interprets it as an image file.
You can create bullet points in an unordered list in markdown format using an asterisk “*” at the beginning of the line.
Readme Md Format
Links can be inserted anywhere in the readme.md. The structure is very similar to an image file, but without the exclamation mark at the beginning of the line. Write the word to be linked in square brackets, followed by the path to the website in round brackets (likewise without any spaces between).
The file should always be in the same repository. You can also use other publicly available files. However, there is a risk that the owner may delete these files at some point, thereby removing them from your readme.md.
Since a readme file is often used in the context of software development, it can be a good idea to include examples of source text in the document. Markdown provides a formatting option for this, too. The code can be formatted with “```” at the beginning and end. You can also use code sections directly in the text.
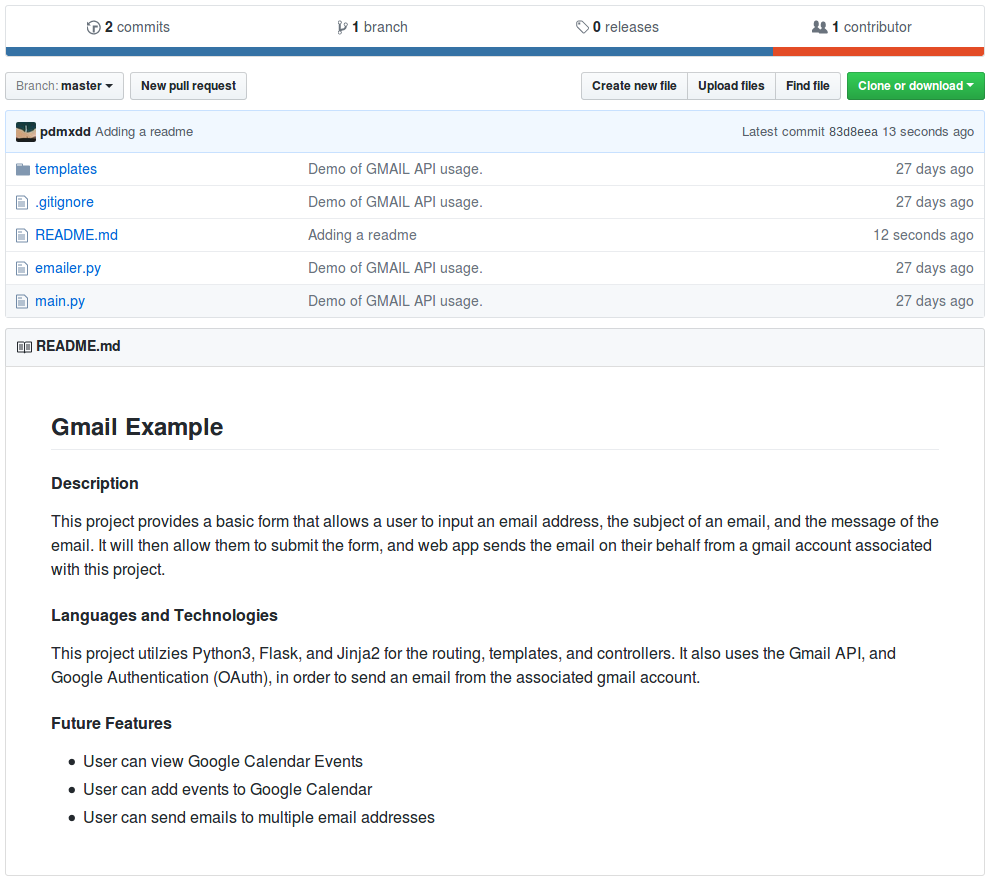
Markdown Example Readme Python
A “>” at the start of the line will change the text into a quote.
Ordered and unordered lists can also be used in combination in the readme.md. Simply continue the numbered list with the corresponding number.
We have integrated italic and bold words and passages for illustrative purposes. You can create italic text by placing the respective word or passage between a simple asterisk “*” or underscore “_”. For bold formatting, enter doubled asterisks or underscores.
Tables can also be inserted into the readme.md using the markdown format. You can create tables using pipes “|” and hyphens “-”. The colons indicate whether the text should be left, right or center-aligned.
Readme example template
Below you will find a summary of examples from the article as a readme template:
Markdown Example Readme List

Use the WYSIWYG editor from Dillinger to create a readme.md online quickly and easily.




