In this Flutter tutorial, I will teach you how to create a new Flutter project in the Visual Studio Code. Age of empires game for mac.
- Flutter Visual Studio Code Or Android Studio
- Visual Studio Code Tutorial Pdf
- Flutter Visual Studio Code Run Emulator
There are many IDEs to develop mobile applications but I recommend you choose anyone from below.
Setting up Flutter and Visual Studio Code In Windows. Detailed video with all the proper steps to setup Flutter and to create a proper working environment fo. This commands provides easy access to all Flutter widget sample applications. You will be shown a list of all available samples, and selecting one will open the sample in VS Code ready for you to run by pressing F5. Flutter: Run Flutter Doctor. This commands runs flutter doctor and shows the results in. 2 days ago Duplication of Auto Generated Files on Flutter Visual Code Studio. What are the causes and Implication of it and how to prevent it? Ask Question Asked today. Viewed 3 times -1. Hi I developed Flutter for some time. There's other issues I would like to ask that are part of the problems that I face because of this issue. Download and install Visual Code and run flutter code in Visual Code.To download: for Complete CourseFlutter Tutorial For. For instructions on installing the Dart or Flutter extensions, go here. V3.17.1 2020-12-10 #3001: Using bleeding-edge analysis server code built with v3.16 of the LSP spec no longer reports “Invalid params for initialize: params.capabilities.textDocument.rename.prepareSupportDefaultBehavior must be of type PrepareSupportDefaultBehavior”.; v3.17.0 2020-12-04.
- Visual Studio Code
- Android Studio
The reason for recommending these two IDEs is their high performance and rich functionality.
This Flutter tutorial teaches you how to create a new Flutter project using Visual Studio Code.
Create A New Flutter Project In Visual Studio Code
To download and install the Visual Studio Code check the link
Acrobat x pro for mac serial number. After you have successfully installed the Visual Studio Code into your computer. Now follow the steps as mentioned below.
- Open the Visual Studio Code.
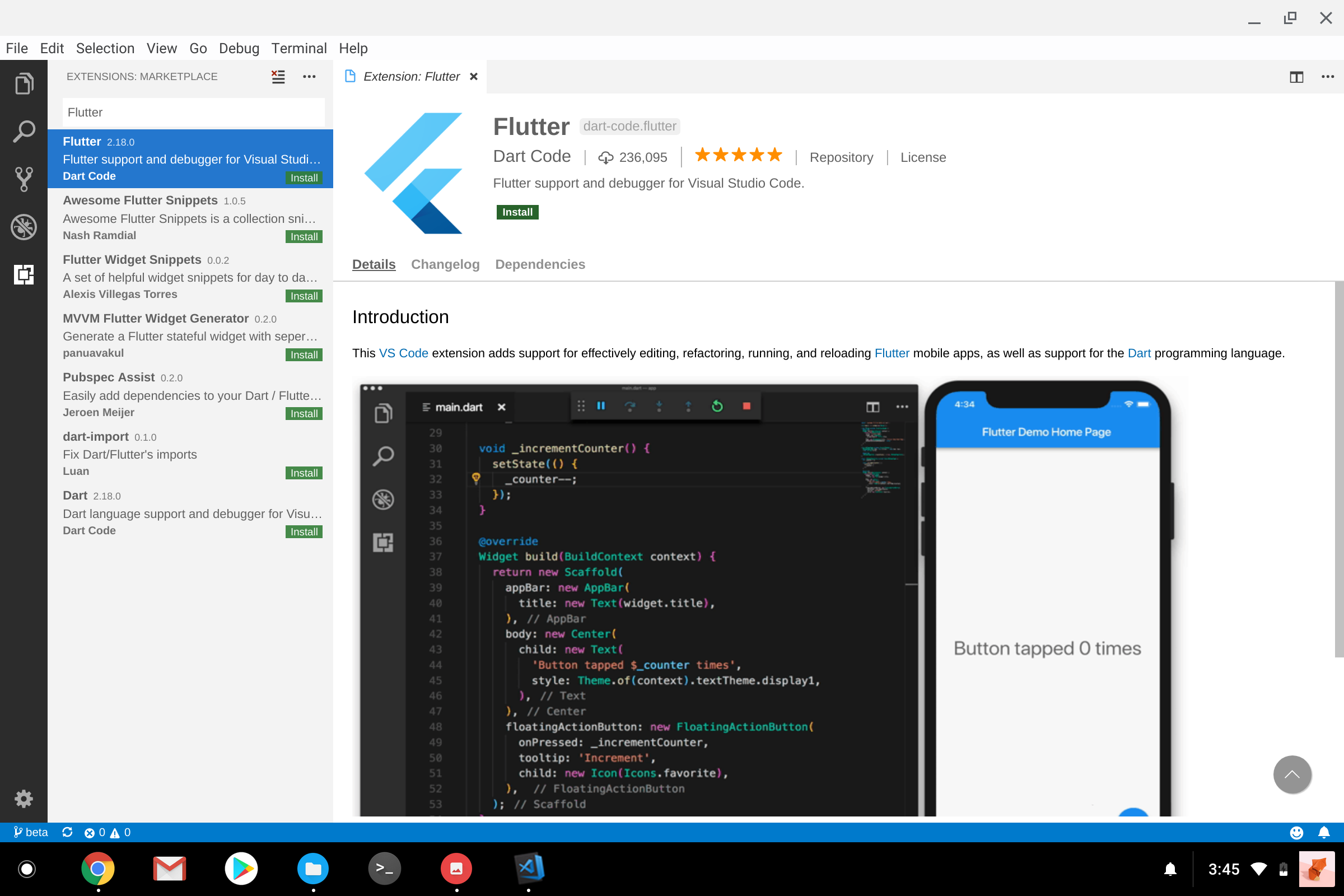
- On the left sidebar locate option number 4 which is named as extensions. Click on it.
- In the search bar, you have to download three extensions. Flutter, Dart and Material Icon Theme.
- Another extension name is “Awesome Flutter Snippets” that you should download and install as well.
Media browser for mac os x. After you have done all the above steps now you are ready to create your new Flutter project in Visual Studio Code.
Now I will teach you how to create your Flutter project in VS Code.
- Click on the View tab in the menu bar and select Command Palette. Shortcut Ctrl + Shift + p.
- Now type Flutter you will see many different options.
- Select the option as Flutter: New Project. Give your project any valid name just as MyApp and press enter.
- Choose the parent directory where you want your app to be stored in your machine.
- Now, wait for a few moments to the VS Code to create your new Flutter project with all the default files and codes.
- The file in which you work most of the time is the main.dart file.
Flutter Visual Studio Code Or Android Studio
Note:When you create a new Flutter application your IDE requires you to enter a company domain name in reverse order. Reverse order use to maintain the uniqueness of your app on the Google App Store. This company domain name can’t change once it is set.
How To Run Your New Flutter App In VS Code



To run your newly created Flutter project follow the steps below.
On your VS Code and locate the status bar with blue color at the very bottom.
After selecting your emulator to run your app open your main.dart file in the lib folder.
Click on the Debug -> Start Debugging or press F5.
Your app will be launch after a few moments.
The the debugging is complete your app will look like this.
Visual Studio Code Tutorial Pdf
Hot Reload In Flutter Flutter
Hot Reload is a great feature of Flutter. It makes the development cycle much faster. With Hot Reload if you make any changes in your code you can see the results almost instantly.
Let’s have a look at Hot Reload.
Flutter Visual Studio Code Run Emulator

Change the piece of string
with this one
now save your code and you can see the changes in not time on your simulator or device.
Congratulations! Now you are ready to create and run your Flutter Application in the Visual Studio Code without any error.




